さて、ユーザスタイルシートとは。たとえるならば、メガネです。ウェブページを、見ている人が見やすいように自分で調整できる、そんな機能を提供してくれます。
一般的には、
などなど、深刻な悩みから、一見わがままにしか見えない事まで解決できてしまいます。
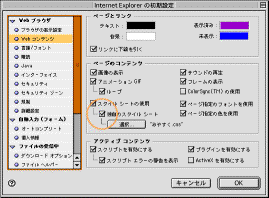
.css を付けておきます。 独自のスタイルシートのチェックを入れ、作ったユーザスタイルシートを選択しましょう。
独自のスタイルシートのチェックを入れ、作ったユーザスタイルシートを選択しましょう。これらのサンプルは、順番はほぼ関係なくコピペでつなげて使えますので、どうぞいろいろ試してみて下さい。
サンプルが充実した他のサイトも併せてご覧あれ。
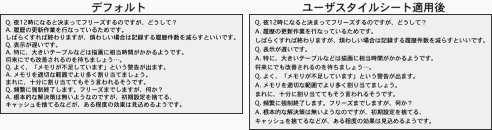
MacIE は行間が詰まって読みにくい
と、不満の声をよく耳にします。ですが、たったこれだけの記述で行間を広くできます。1.5 の部分をいろいろ変えてお好みの行間に。
body {
line-height : 1.5 ;
}
特に Mac OS X のヒラギノフォントを既定のフォントに指定した場合、デフォルトのままでは文字がかぶってしまうほど接近するので、必須かも。
HTML を知っている方はお気づきだと思いますが、body 内の要素の line-height (行の高さ)を 1.5 倍 にする、といった形式で指定します。CSS は使う言葉が平易なので、覚えやすいですよ。
大きくするも小さくするも自由自在。
* {
font-size : 20px !important ;
}!important と付け加えることで、ページ制作者の指定したスタイルよりも優先され、ユーザスタイルシートで完全に上書きすることができます。
* は全称セレクタです。すべての要素に指定できます。
* {
font-weight : normal !important ;
}こんな感じで。
同じフォントでウェイトが違う物があれば、きれいに太字に表示させる設定もできます。例えば、標準のフォントが ヒラギノ角ゴ Pro W3 であれば、以下のように。
b, strong, h1, h2, h3, h4, h5, h6 {
font-weight : normal !important ;
font-family : 'ヒラギノ角ゴ Pro W6' ;
}MacIE の CSS 対応はかなり良いものですが、使われると崩れてしまうような指定のしかたがまだあるのも事実です。しかしそれさえもユーザスタイルシートで直せるのです。
p,li,dd {
letter-spacing : 0 !important;
}
pre {
overflow : visible !important ;
}…やべ。これだけしか直せてない。
はっきり言って、指定しすぎ。けれども、制作者がスタイルを定義していない HTML もそれなりに見られるという、それだけのメリットがあります。
メガネですから、自分がどう見えても構わないなら、どう指定しても良いので。
設定できる項目は少ないのですが、JavaScript で作ってみました。フォームから選択するだけでユーザスタイルシートを書き出します。その結果はテキストエディタにコピペしてそのまま使えます。
ウェブサイトを作っていて、HTML をある程度知っている方は、CSS を覚えてみてはいかがでしょう。メンテナンスと新規文書作成が非常に楽になって、私のようなモノグサにはぴったりだったりします(笑)。
そんなわけでこの一連のページも、CSS で見た目を作っています。
まとめきれないので、メモ程度で。
要素[属性="属性値"] のセレクタは、対応していないので使えません。これが使えればバナー広告をかなりフィルタリングできるのですが…。url(xxx) で画像を指定する事ができません。ローカル、ネットワークを問わず。これはユーザスタイルシートを使う際のみの問題です。h1{font-weight:normal;} などとして、デフォルトスタイルが太字の要素を普通の太さにしようとしても、反映されない。最重要規則を付けて h1{font-weight:normal !important;} としなければならない。