ちょっと使い慣れてくると、見た目周りを自分の好みに改造したいと思うのが人の常。ResEdit を使って、変えられるところをピックアップしてみました。
ただし、操作を誤ればファイルを壊してしまいかねないので、バックアップを取った上で、そのファイルをいじりましょう。もちろん、あなたの自己責任で、です。
ボタンバーの右端でぐるぐる回っている ![]() これが throbber です。ResEdit を使って、ほかのアニメーションに置き換えることができます。例えば、
これが throbber です。ResEdit を使って、ほかのアニメーションに置き換えることができます。例えば、![]() など。
など。
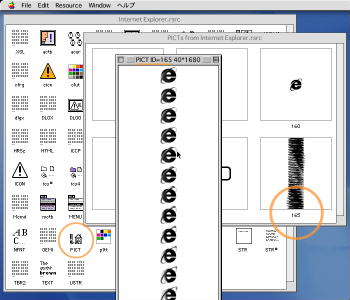
PICT リソースの 165。/Contents/Resources/Internet Explorer.rsrc をResEdit で開く。そのまま開けます。PICT リソースの ID 165 を開き、ペーストして置き換える。
ResEdit を使わなくても throbber を変更できて、いくつも管理することができる Classic アプリケーション、Throbber Changer(Hideさん作)があります。再配布自由とのことですので、ここからダウンロードできるようにしておきます。
IE 起動時にあらわれるスプラッシュスクリーン、これもいろいろ変えられます。throbber と同じ要領でリソースファイルを開き、ID 401(起動時のスクリーン)と ID 402(「 Internet Explorer について...」画面)を置き換えます。
ツールバーなどをがらっと変えてしまうスキンも、配付されています。


Press the Unique ID button if you want new resource IDs assigned to the resources with conflicting IDs. Replace resources with the same ID?とアラートが尋ねてきます。Yes を選択すると、重複したもののみが置き換えられて、保存するとスキン適用完了です。
リソースフォークの編集で IE のスキンを作るのはちょっと難しそうですね。配付されているスキンのファイルをよく見て、少しずつ改造していくしかないでしょうか。また、ボタンの画像は MImg という形式になっているので、(KK) PICT-RSSC for ResEdit で ResEdit の機能を拡張すると編集しやすくなります。IE Skin Lab's Message Board という所もありますが、さびれています…。
上述のスキンとはちがいますが、ボタンバーに URL 登録 と同じ要領で普通のツールボタンだけならアイコンを変えることができます。JPEG、PNG など一般的な形式で作れるのでグラフィックソフトの扱いに慣れた方なら簡単…なのかな。